Vue初体验

Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
准备工作
1.配置nodejs
到Nodejs官网或Nodejs中文网直接下载对应操作系统的安装包,一路Next完成。
建议选择
LTS(长期支持)版本
2.配置pnpm
这一步可选,但如果不选择,后文
pnpm需替换为npm
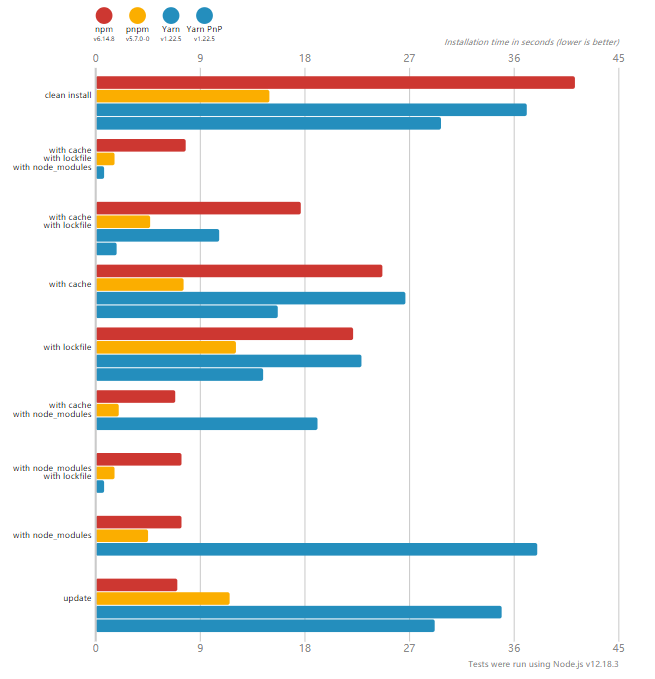
pnpm像npm一样也是一个包管理器,用法几乎一样。
它的优点是快、节省磁盘占用

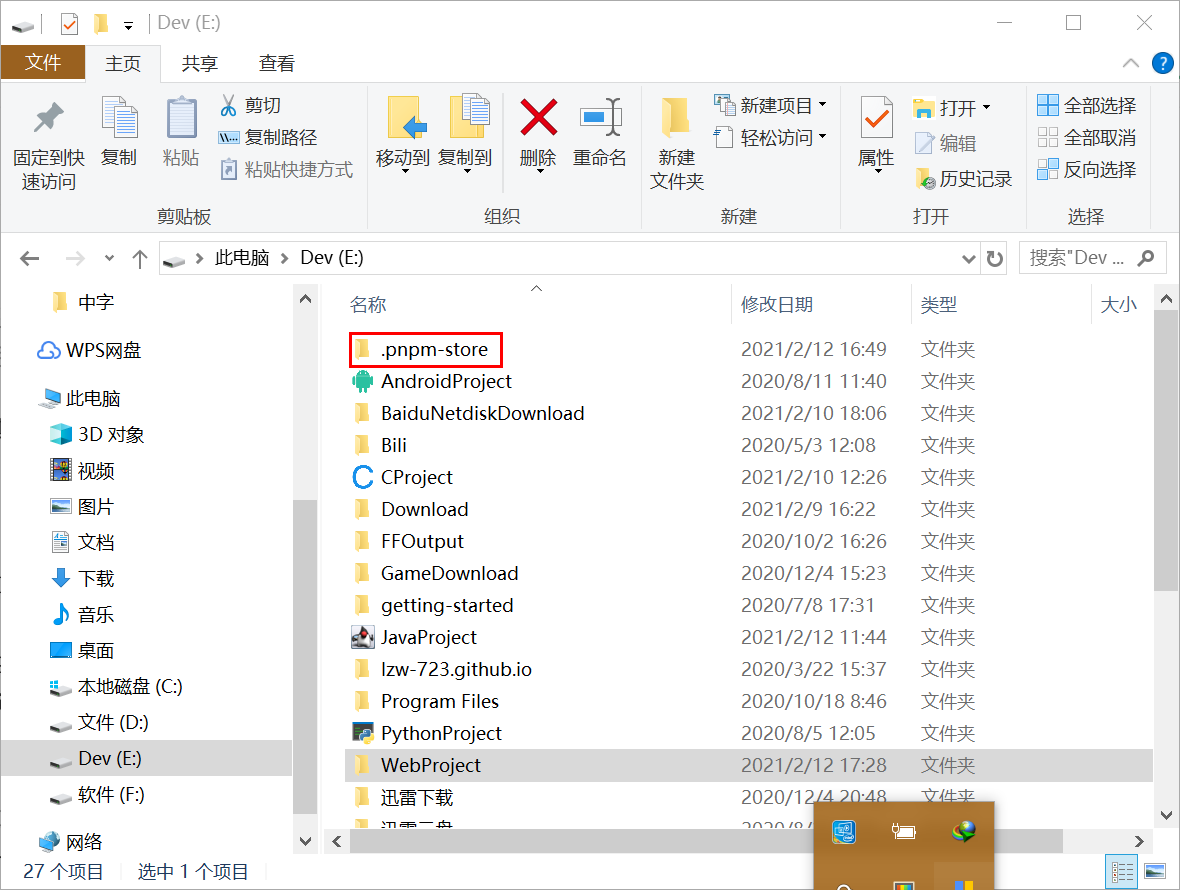
在window下它会在项目所在驱动器中一个隐藏目录下保存所有包,这个驱动器中的所有工程都是引用这里的文件,所以,只有一份文件在磁盘中,大大减少了空间占用。

下载安装
详细情况见pnpm官网安装介绍
执行下面命令:
npm install -g pnpm
注意
虽然pnpm可以配置储存路径,但会使其他盘的包引用失效。
安装@vue/cli
直接
npm install -g @vue/cli
新建项目
在想要创建的工程的父目录下执行
vue create hello-world
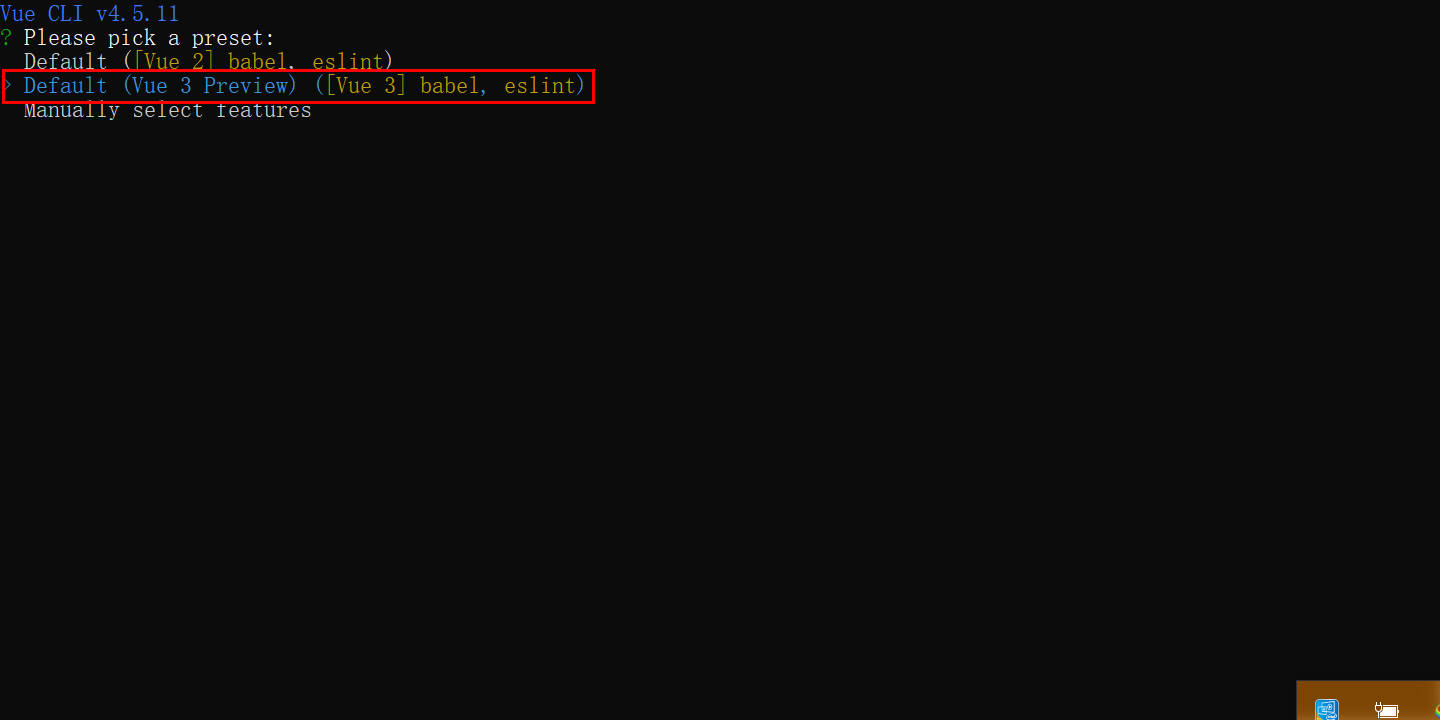
选择vue3

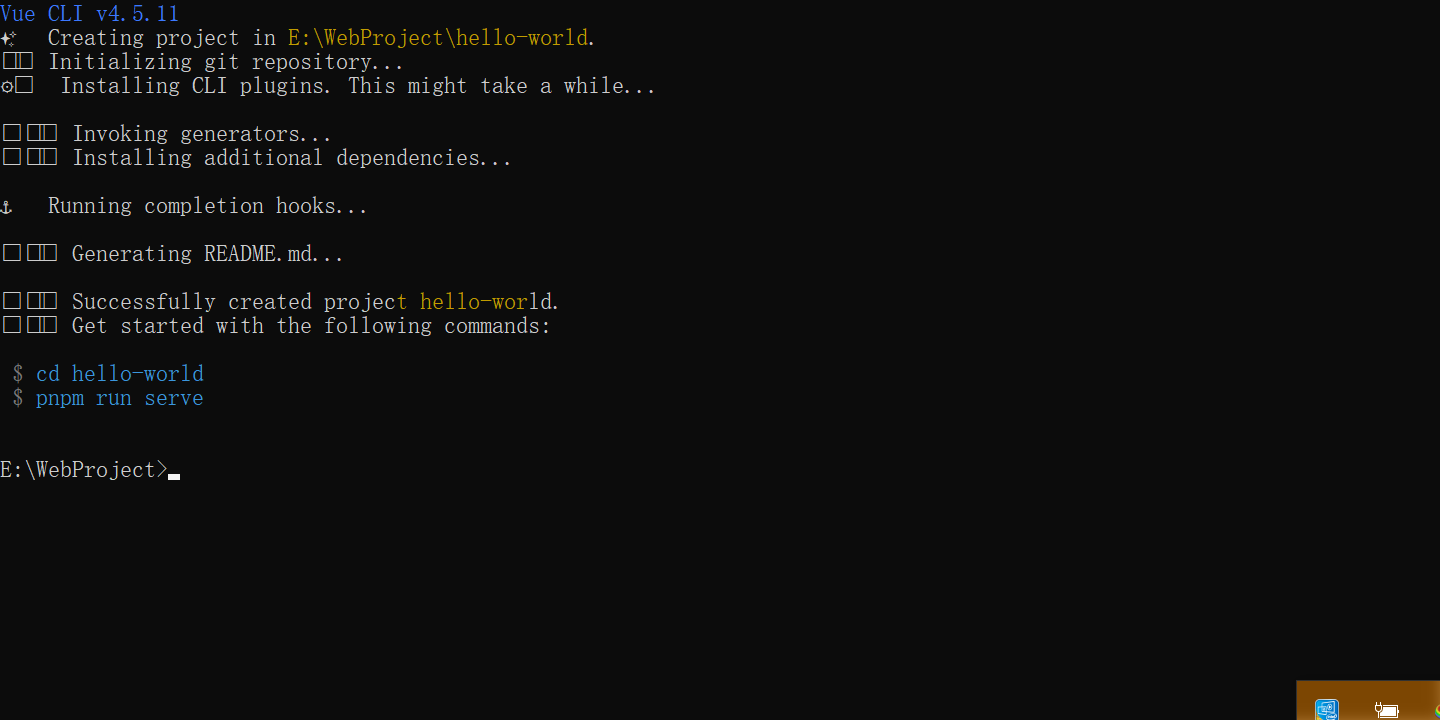
出现下图则新建成功

运行
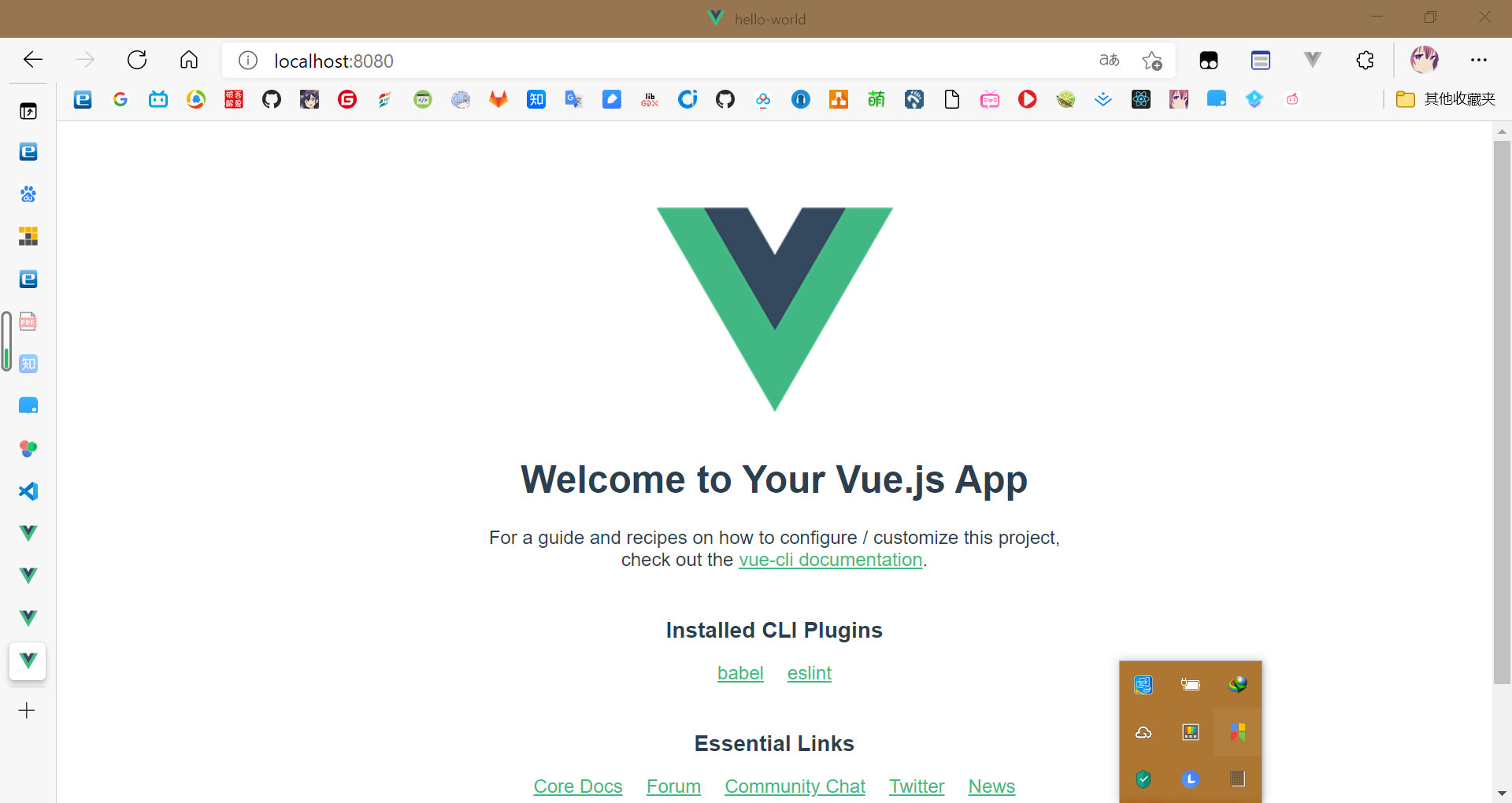
根据提示在浏览器打开地址


成功!!!